Overflow Hidden / Overflow Hidden Only Hides Elements Going Over The Padding Box Stefan Judis Web Development
It renders outside the elements box. Lorem ipsum dolor sit amet consectetur adipiscing elit.

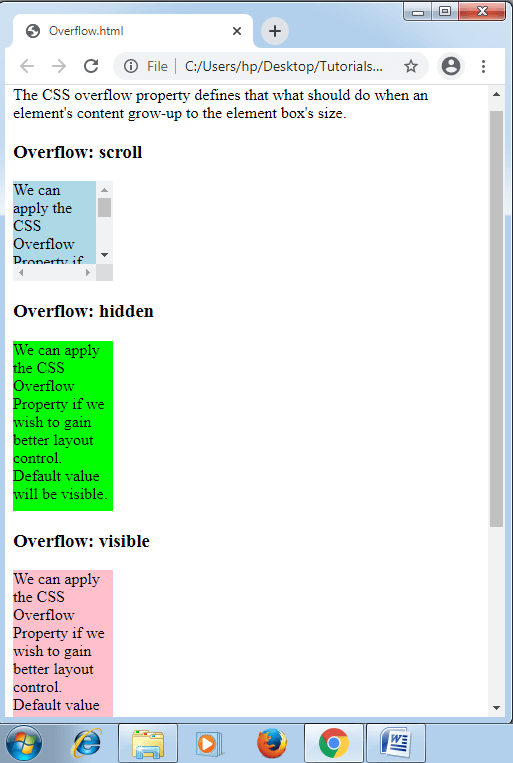
Css Overflow Css Tutorial Studytonight
We now know that if we set overflow to hidden on a single axis that the second axis is going to be assumed.

Overflow hidden. Overflow hidden means Anything inside the body that might be floating does not get clipped unless you have the overflow set to either hidden scroll or auto. Barebones overflow functionality is provided for two values by default and they are not responsive. Play it scroll.
On Feb 17 2017. Not sure how overflow. The opposite of the default visible is hidden.
This is an example of usingoverflow-hidden on an element with set width and height dimensions. The overflow is clipped but a scroll-bar is added to see the rest of the content. These classes are not responsive by default.
Since neither the menus nor the menu items are positioned the submenus are able to pop out of the hiddenscrollable overflow. However bear in mind that content that is hidden in this way is utterly inaccessible short of viewing the source. The text-overflow property doesnt force an overflow to occur.
So by restricting the height of the container we are forcing the Y overflow condition to be used which is either set to auto scroll or hidden when overflow-x. The solution is simple if not. Adjust the overflow property on the fly with four default values and classes.
As of Firefox 63 -moz-scrollbars-none -moz-scrollbars-horizontal and -moz-scrollbars-vertical are behind a feature preference setting. Play it auto. The overflow property only works for.
Or display a custom string. This literally hides any content that extends beyond the box. Now we can have as many levels of nested submenus as we want and we wont get any undesired clipping.
The overflow is clipped and the rest of the content will be invisible. As mentioned by Jennifer Safari overlooks overflow. Hidden is related to this unless the element that is pushed off screen is causing an overflow I guess.
It can be clipped display an ellipsis. Hidden on that element. This property also affects child elements of an element.
The CSS overflow property controls what happens to content that is too big to fit into an area. This is particularly useful in use with dynamic content and the possibility of an overflow causing serious layout problems. Mauris eleifend rutrum auctor.
You should target the element selector more directly in CSS specifically the one that has the content that is overflowing and use overflow. Any element that spills outside the parent elements boundary pictured as a dark rectangle around the page content no longer appears after setting the parent element to Overflow. The text-overflow CSS property sets how hidden overflow content is signaled to users.
Hidden - The overflow is clipped and the rest of the content will be invisible scroll - The overflow is clipped and a scrollbar is added to see the rest of the content auto - Similar to scroll but it adds scrollbars only when necessary Note. When overflow is set to hidden content will be cut off at the boundaries of the element review the box model if youre not familiar. This is an example of usingoverflow-auto on an element with set width and height dimensions.
In aboutconfig set layoutcssoverflowmoz-scrollbarsenabled to true. Use these shorthand utilities for quickly configuring how content overflows an element. By design this content will vertically scroll.
The overflow is not clipped. Hidden Use overflow-hidden to clip any content within an element that overflows the bounds of that element. You can have elements on a page that is not important or wanted in the visual design but are still needed for screen readers.
This is an example of using overflow-auto. Then you need to add the overflow property set to hidden and white-space property set to nowrap on the table cellEstimated Reading Time. When you set Overflow to hidden this means youre hiding elements that spill outside the parent elements boundary.
To make text overflow its container you have. Also what does overflow hidden mean. To use the CSS overflow property with its hidden value on the HTML element you need to set the table-layout property with the fixed value and an appropriate width on the element.
Indeed we can actually see that the little blue square is partially hidden by its overflow hidden parent. That is if div B is a child of div A which has the property overflowhidden any content of div B that exceeds the bounds of div A will be cut off. Simply so what is overflow CSS.
Hidden is added to the container element it hides its children that dont fit in the container. Play it hidden. In my testing Safari does not overlook that and it fixed my.
Hidden when applied to HTML and BODY in CSS.
Rendering Problem With Overflow Hidden In Edge Power Platform Community

Css Positioning And Overflow Hidden Stack Overflow

How To Show Drop Down Width In The Overflow Hidden Stack Overflow
Css Clearing Floats With Overflow Web Designer Wall

Css Overflow Tutorial And Example

Overflow Hidden Only Hides Elements Going Over The Padding Box Stefan Judis Web Development

Css Overflow Hidden Property Causes Overlapping Text Tw Pays Tarusate Org

Center Image In Div With Same Proportions And Overflow Hidden And Always Fill Stack Overflow
Diagnosis Overflow Hidden Submenu Truncated By Theme Css Ubermenu Troubleshooter Diagnosis

Alternative To Overflow Hidden For Wrapping Divs Clear Both Articles The Web Taylor

Container Overflow Hidden Issue 5187 Pixijs Pixijs Github

La Propiedad Overflow Visible Hidden Scroll Apuntes De Alumno Css

Best Way To Css Overflow Hidden Gamemaker Community

Partial Padding And Border Concealed With Overflow Hidden Stack Overflow






